apt-get临时设置代理方式
1 | sudo apt-get -o Acquire::http::proxy="http://host:port/" install xxx |
Vue绑定<audio>/<video>标记的muted属性无效问题随记
为什么不要使用 ::before{content:url('xxx')} 设置图标
项目中遇到 随手记录
::before ::after等伪类中使用content:url()中的图片无法设置宽高
浮点数计算精度误差原理随记
场景
0.1 + 0.2 = 0.30000000000000004
原因
以下摘自 https://www.cnblogs.com/wymbk/p/6031442.html
首先,我们要站在计算机的角度思考 0.1 + 0.2 这个看似小儿科的问题。我们知道,能被计算机读懂的是二进制,而不是十进制,所以我们先把 0.1 和 0.2 转换成二进制看看:
0.1==》0.1.toString(2)==》0.0001100110011(无限循环..)
0.2==》0.2.toString(2)==》0.001100110011(无限循环..)
双精度浮点数的小数部分最多支持 52 位,所以两者相加之后得到这么一串 0.0100110011001100110011001100110011001100110011001100 因浮点数小数位的限制而截断的二进制数字,这时候,我们再把它转换为十进制,就成了 0.30000000000000004。
`
总结
十进制浮点数转二进制会无限循环,单双精度长度限制问题导致截断后出现误差
关于CSS选择器书写正确浏览器却不认的一个原因
不想看原因的,可以直接跳到页尾看解决方案
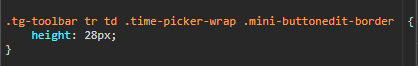
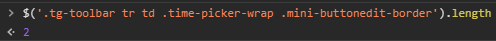
今天在写样式的时候出现不生效的问题,选择器是正确的,使用jquery也能正常选择到,但是浏览器就是不识别这一段样式。
问题样式 ↓
jQuery能选择到 ↓
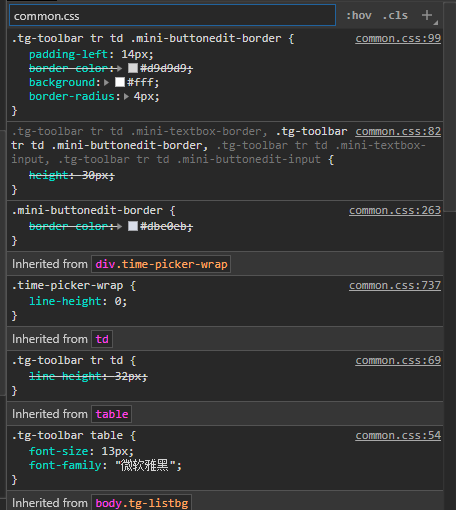
然而Chrome的开发者工具里面根本没有出现这一行 ↓
获取元素到页面顶部的距离
1 | const offsetTop = targetElement.getBoundingClientRect().top + document.documentElement.scrollTop |
IOS/Mac/Safari无法播放MP4文件流及Http1.1 Range分段请求相关
故事背景
公司项目需要将多媒体文件迁移至阿里OSS,原本直接从后端静态文件的<img> <video> 等标签都要改成从OSS获取展示。
于是乎拦截了所有静态链接,调用了OSS接口获取了文件流返回到前台进行展示,简单粗暴,但是也遇到了问题 —— ios的 <video> 标签全军覆没。
由于项目里视频比较少,这问题还是在上线前三天发现的,那个急的,一开始还找不到是什么问题,找到老版本的代码后发现前端代码毫无区别(亏得还在前端调试了半天),最后发现使用静态文件就没什么问题。
确定下来大致是文件流的缘故没跑了,百度+谷歌发现safari不支持整个文件流,服务器必须支持分段请求,也就是下面要说的Range分段请求了。
关于Group By 单个和多个字段
在MYSQL中使用GROUP BY对表中的数据进行分组时:
单个字段: GROUP BY X意思是将所有具有相同X字段值的记录放到一个分组里,
多个字段: GROUP BY X, Y意思是将所有具有相同X字段值和Y字段值的记录放到一个分组里。
参考文章:
有什么问题欢迎在下面评论,我会及时回复www
css椭圆轨迹运动动画
朋友问我一个球沿着斜的椭圆轨迹运动怎么实现 实现之后随手记录
demo地址