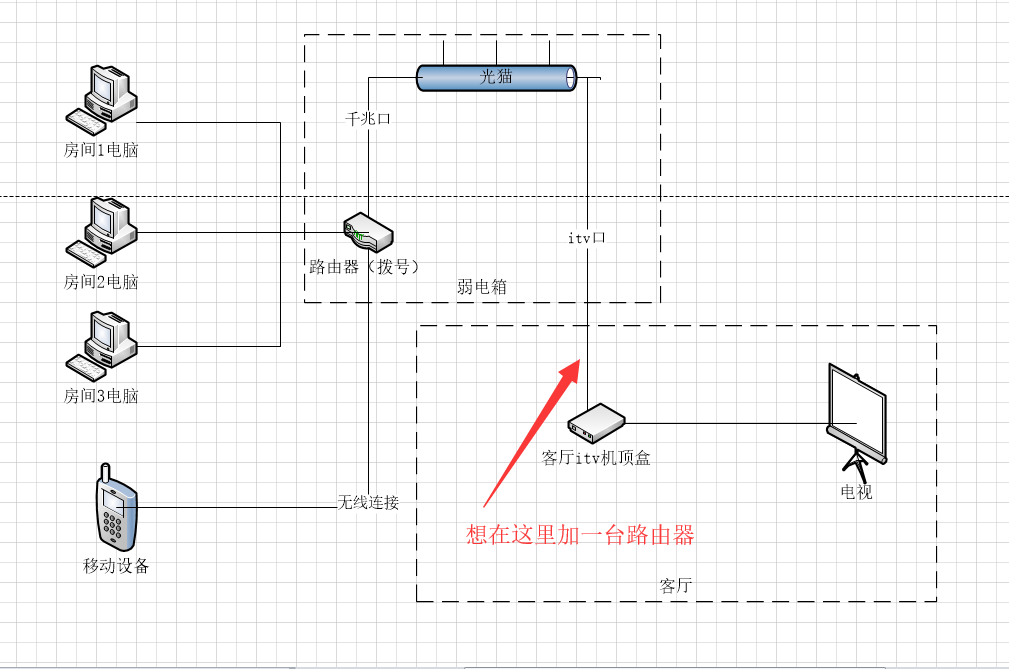
一根网线同时搭载电信itv及网络 解决方案
发表于
更新于
本文字数:
3.2k
阅读时长 ≈
12 分钟
Chrome DevTool 行号错位问题
发表于
更新于
本文字数:
76
阅读时长 ≈
1 分钟
随手记录
原因:
当你在一个js里面写document.write(‘<script>多行内容xxxx</script>’)后
页面上的script断点调试会错位
表现就是断点打在某一行 实际停在上面几行
相差的行数取决于你写进文档的多行内容的行数
微信浏览器中iframe srcdoc、src=data:text/html,xxxx 等无法使用情况下防止样式污染的解决方案
发表于
更新于
本文字数:
221
阅读时长 ≈
1 分钟
iframe在ios中高度自扩展问题 解决方案
发表于
更新于
本文字数:
338
阅读时长 ≈
1 分钟
new Obj() 与 Object.create(Obj.prototype)的区别
发表于
更新于
本文字数:
260
阅读时长 ≈
1 分钟
先看 Object.create 和new 的区别
以下引用自blueblueskyhua的博客
创建对象的方式,我以我碰到的两种创建方式,Object.create 和new来说明
var Base = function () {}
var o1 = new Base()
var o2 = Object.create(Base)
那这样到底有什么不一样呢?
webstorm中 emmet 模板的修改步骤
发表于
更新于
本文字数:
137
阅读时长 ≈
1 分钟
之前用atom、sublime的时候 Emmet 的模板是可配置的 但是在webstorm配置中的Editor > Emmet选项下没有发现任何有关模板的配置 只有一些选项的配置。
ios中 input[readonly] 仍然可聚焦出现光标并弹出“完成”面板问题
发表于
更新于
本文字数:
12
阅读时长 ≈
1 分钟
除readonly外 还需要添加
unselectable="on" onfocus="this.blur()"
关于百度地图 DrivingRoute moreResultsUrl为“未能找到相应结果,请您:返回上一步操作..” 以及 WalkingRoute moreResultsUrl为空 的解决方案
发表于
更新于
本文字数:
461
阅读时长 ≈
2 分钟
window.location.replace和window.location.href区别
发表于
更新于
本文字数:
139
阅读时长 ≈
1 分钟
###有3个页面 a,b,c
如果当前页面是c页面,并且c页面是这样跳转过来的:a->b->c
1: b->c 是通过window.location.replace(“..xx/c”) 此时b页面的url会被c页面代替,并且点击后退按钮时会回退到a页面(最开始的页面)
2: b->c是通过window.location.href(“..xx/c”) 此时b页面的路径会被c页面代替,但是点击回按钮后页面回退的是b页面
两者的区别: 两者后退时所回退的页面不一样