Vue绑定<audio>/<video>标记的muted属性无效问题随记
问题代码
1 | <!--这里的muted绑定不起作用--> |
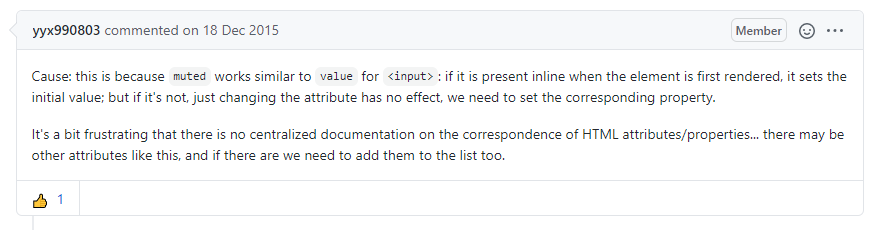
援引Github上的issue回复

翻译:muted属性类似于<input>的value属性,如果他在元素初始化时是内联的,那么属性值将作为初始值;但是如果在一开始并没有内联,只是后续更改了attribute ^1 值,那么将不会起任何效果,正确的做法是设置相对应的property ^1 值。
解决方式:使用watch来手动设置muted
html
1 | <audio ref="audioPlayer"></audio> |
javascript
1 | watch:{ |