如何区分鼠标滚轮/触控板双指缩放事件
前情提要
鼠标滚轮滚动/触控板双指缩放都会触发wheel事件,在滚轮不需要触发缩放的场景下,需要对两种事件进行区分。
TL;DR
双指缩放事件会被映射为按下ctrl键的wheel事件
即:由触控板缩放触发的wheel事件,ev.ctrlKey的值会为true,所以可以按照下面的代码进行区分:
1 | $target.addEventListener('wheel', (ev) => { |
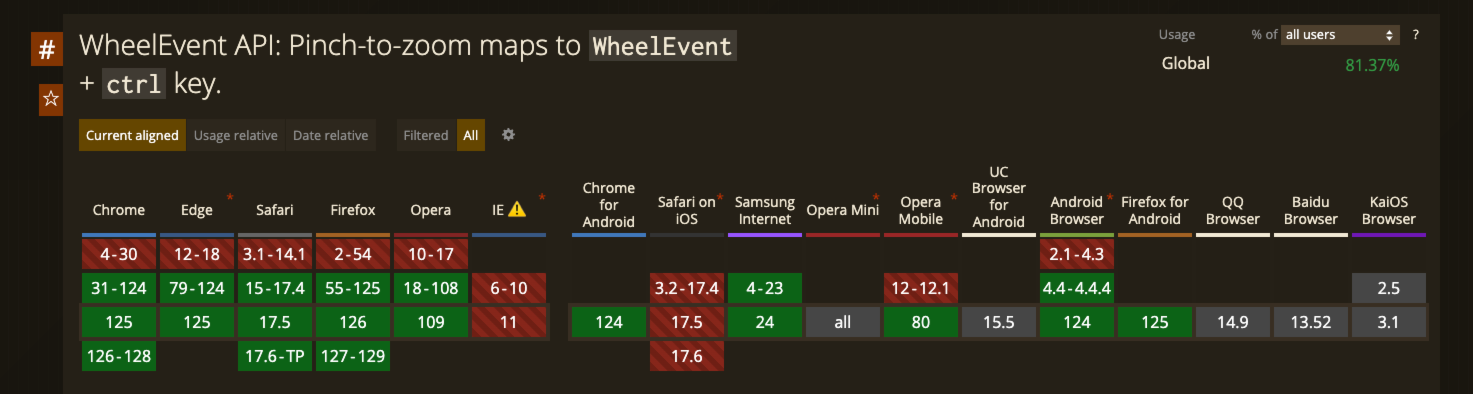
浏览器支持

注意
需要注意的是, Pinch-to-zoom maps to WheelEvent + ctrl key 行为并没有在W3C标准中进行规定,应当是公认的实现。好在主流的浏览器实现都是一致的,一般情况下不用做兼容性处理。